Android/UI
BottomSheet
날아갔나요
2020. 8. 10. 14:51
dependency
implementation 'com.google.android.material:material:1.3.0-alpha02'
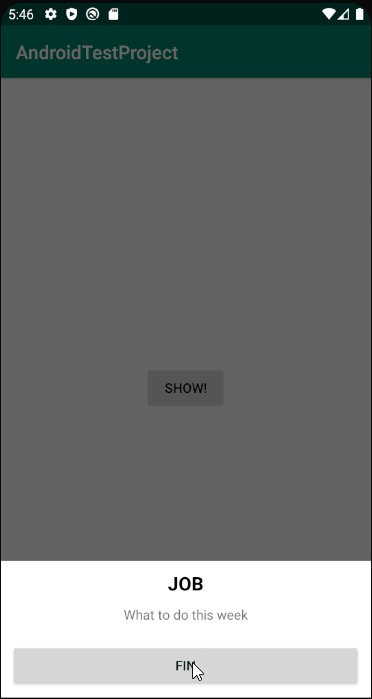
BottomSheetDialog

기존의 다이얼로그 사용법과 동일하다.
|
BottomSheetDialog(this).apply {
val view = layoutInflater.inflate(R.layout.view_bottom_sheet, null)
view.btn_view_bottom_sheet.setOnClickListener {
Toast.makeText(this@MainActivity, "FIN", Toast.LENGTH_SHORT).show()
dismiss()
}
setContentView(view)
}.show()
|
cs |
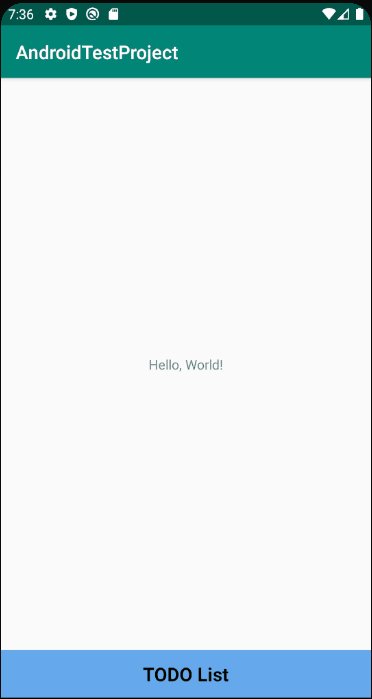
BottomSheet With Behavior

activity_main.xml
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Content -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, World!"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- BottomSheet -->
<LinearLayout
android:id="@+id/ll_main_bottom_sheet"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#66A9EC"
app:behavior_hideable="true"
app:behavior_peekHeight="50dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior">
<TextView
android:id="@+id/tv_main_bottom_sheet_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="TODO List"
android:textSize="20dp"
android:textColor="@android:color/black"
android:textStyle="bold"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_main_bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingBottom="20dp"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
|
cs |
behavior_hideable : 완전하게 숨길 수 있을지 없을지를 정한다.
behavior_peekHeight : 최소 높이를 정한다.
layout_behavior : 행동을 정한다. 물론 BottomSheet을 만들기 위해서이기 때문이니
com.google.android.material.bottomsheet.BottomSheetBehavior로 값을 넣어준다.
MainActivity.kt
|
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initViews()
}
private fun initViews() {
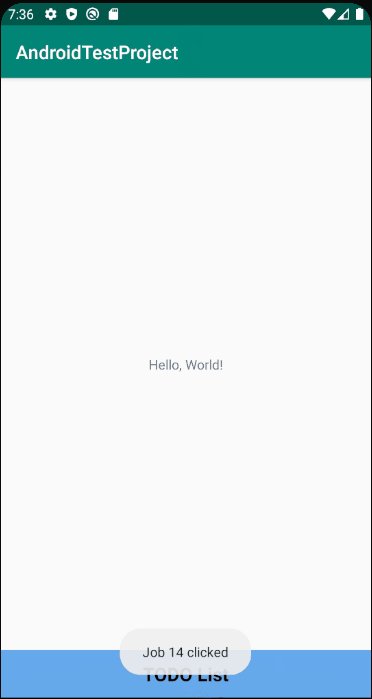
rv_main_bottom_sheet.adapter = TodoRecyclerAdapter {
Toast.makeText(this, "$it clicked", Toast.LENGTH_SHORT).show()
hideBottomSheet()
}.apply {
updateDataSet(sample)
}
tv_main_bottom_sheet_title.setOnClickListener {
showBottomSheet()
}
}
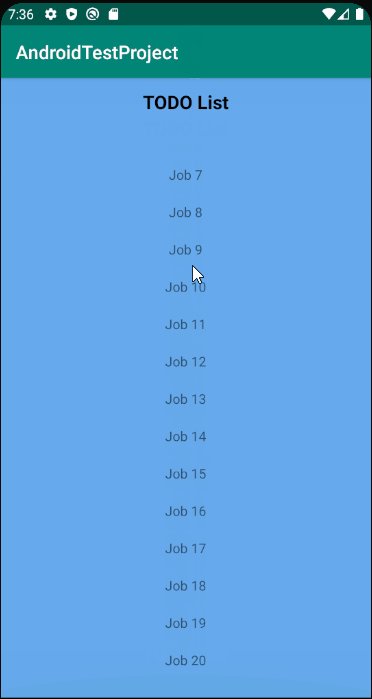
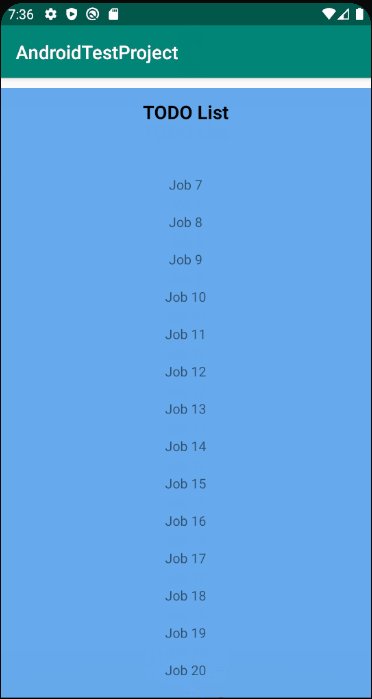
private fun showBottomSheet() {
BottomSheetBehavior.from(ll_main_bottom_sheet).let {
if (it.state != BottomSheetBehavior.STATE_EXPANDED) {
it.state = BottomSheetBehavior.STATE_EXPANDED
}
}
}
private fun hideBottomSheet() {
BottomSheetBehavior.from(ll_main_bottom_sheet).let {
if (it.state != BottomSheetBehavior.STATE_COLLAPSED) {
it.state = BottomSheetBehavior.STATE_COLLAPSED
}
}
}
private val sample = IntRange(0, 20).map { "Job $it" }.toList()
}
|
cs |
기본적으로 드래그 액션을 통해서 BottomSheet을 제어할 수 있지만
코드를 통해서 특정상황에 확장하거나 줄일 수 있다.